SDL2游戏开发教程:SDL2 游戏开发最小知识栈 - 没事造轮子
项目环境配置: SDL2+2048小游戏开发-环境配置 | Mind City
项目代码详解:SDL2+2048小游戏开发-代码详解 | Mind City
项目源代码:Invisiphantom/Game-2048
环境配置
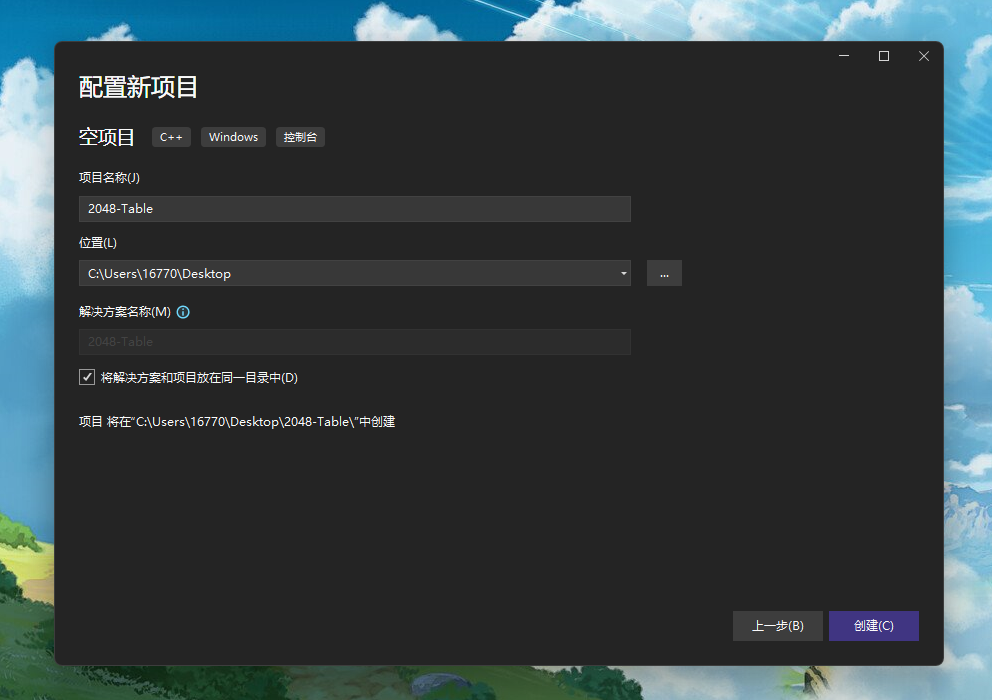
使用Visual Studio 2022创建空项目2048-Table
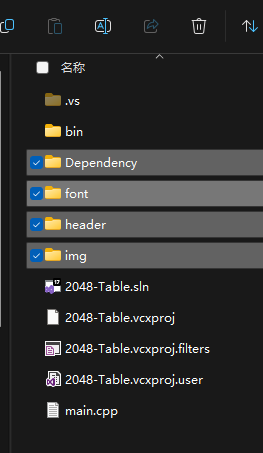
在项目文件夹中创建Dependency、header、img和font文件夹Dependency用来存放SDL2的头文件和依赖库header用来存放之后代码中的 .h 头文件img用来存放游戏贴图font用来存放游戏字体库
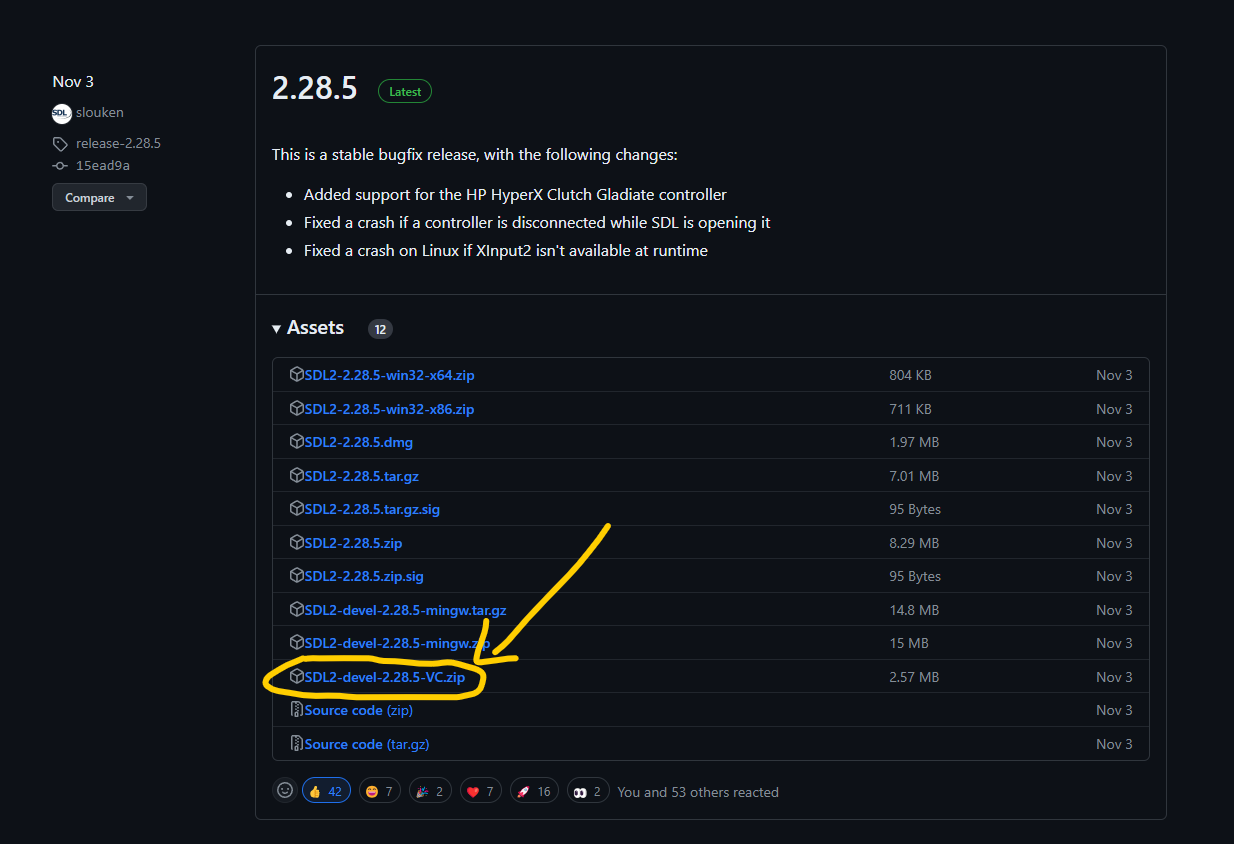
从Github下载SDL2依赖库
Releases · libsdl-org/SDL
Releases · libsdl-org/SDL_image
Releases · libsdl-org/SDL_ttf
解压之前下载好的SDL2依赖库,并将其拷贝至Dependency文件夹
然后重命名文件夹,去掉文件夹末尾的版本号
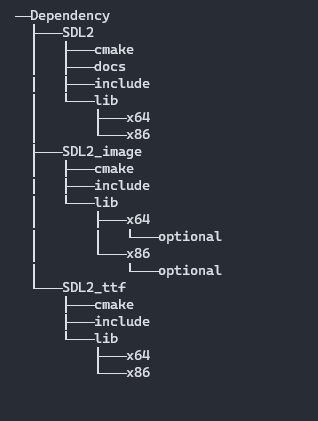
最终Dependency文件夹结构如下
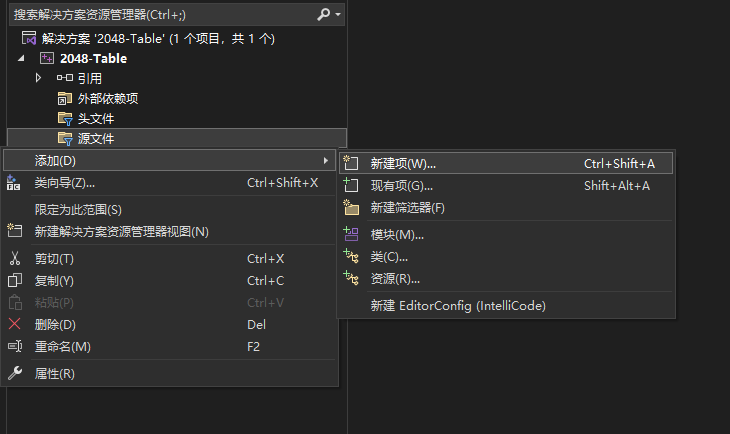
新建main.cpp文件
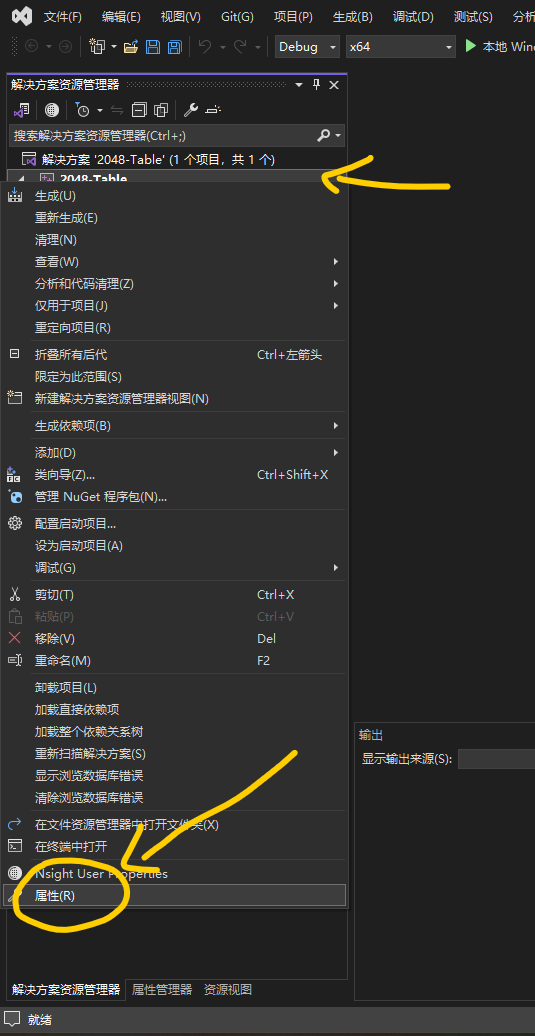
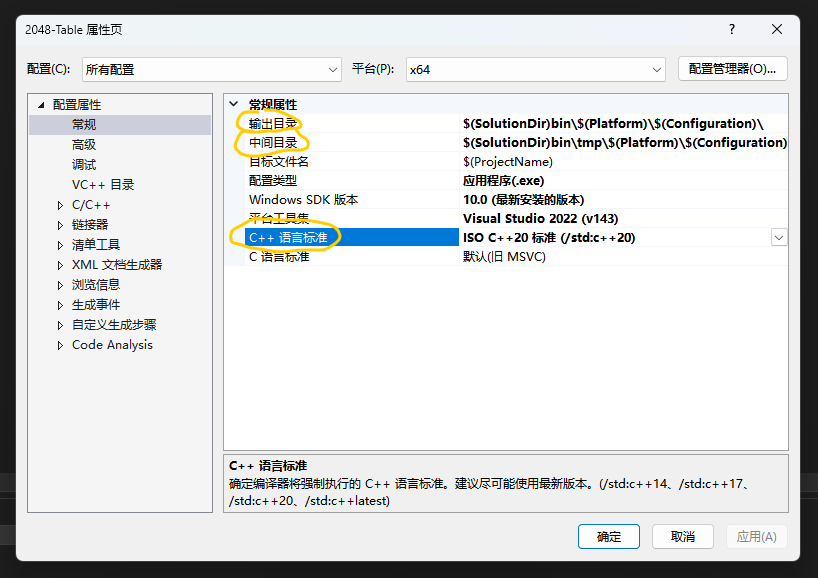
打开项目的属性配置界面
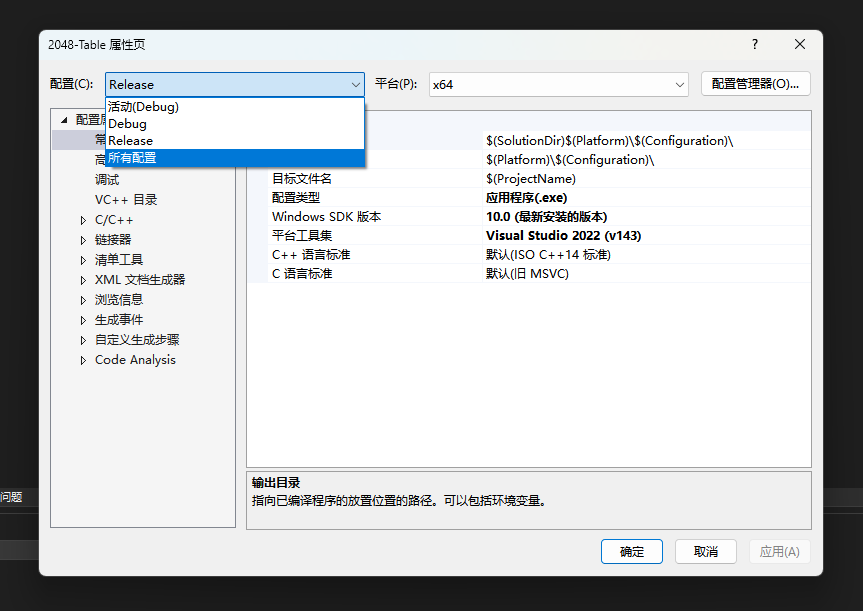
切换到所有配置,这样可以同时配置Debug和Release选项
将输出目录更改为$(SolutionDir)bin\$(Platform)\$(Configuration)\
中间目录更改为$(SolutionDir)bin\tmp\$(Platform)\$(Configuration)\
将C++语言标准设置为ISO C++20 标准(/std:c++20)
这样VS生成的.exe文件和中间文件,就会分别被输出到2048-Table\bin\x64\和2048-Table\bin\tmp\x64\文件夹里面
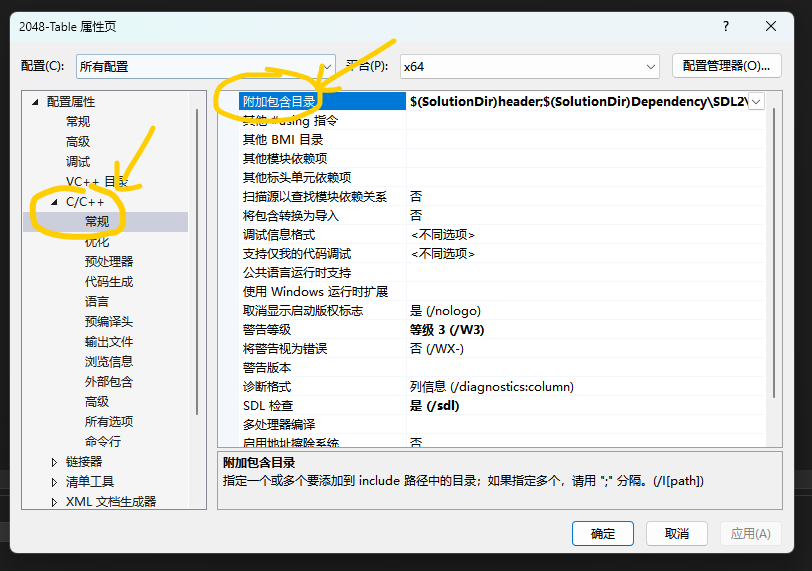
C/C++ -> 附加包含目录,增加头文件#include时候的查找路径
1 | $(SolutionDir)header;$(SolutionDir)Dependency\SDL2\include;$(SolutionDir)Dependency\SDL2_image\include;$(SolutionDir)Dependency\SDL2_ttf\include; |

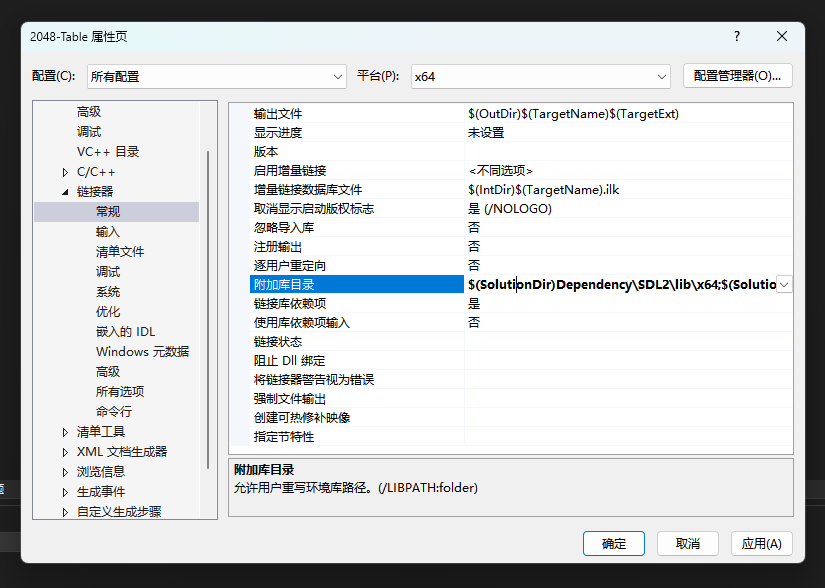
链接器 -> 附加库目录
1 | $(SolutionDir)Dependency\SDL2\lib\x64;$(SolutionDir)Dependency\SDL2_image\lib\x64;$(SolutionDir)Dependency\SDL2_ttf\lib\x64;%(AdditionalLibraryDirectories); |

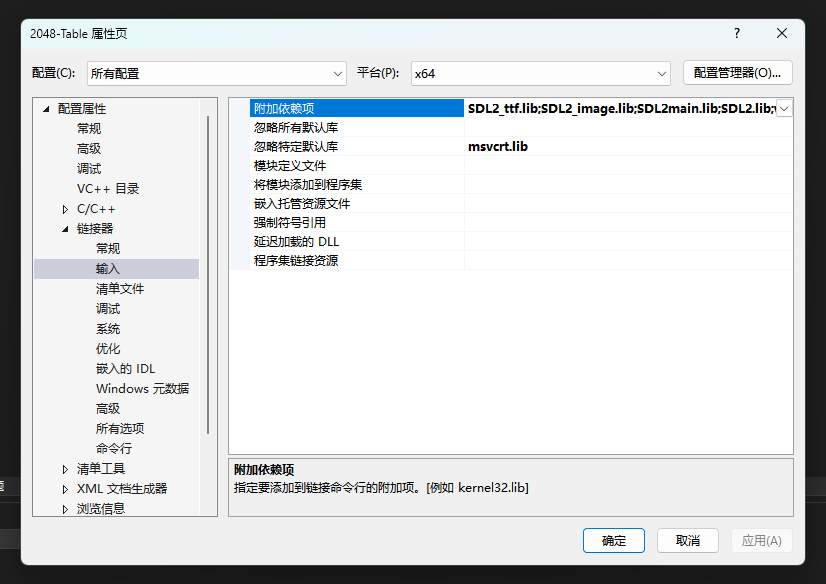
链接器 -> 输入 -> 附加依赖项
1 | SDL2_ttf.lib;SDL2_image.lib;SDL2main.lib;SDL2.lib;winmm.lib;version.lib;Imm32.lib;Setupapi.lib;libcmt.lib;libucrtd.lib;$(CoreLibraryDependencies);%(AdditionalDependencies) |

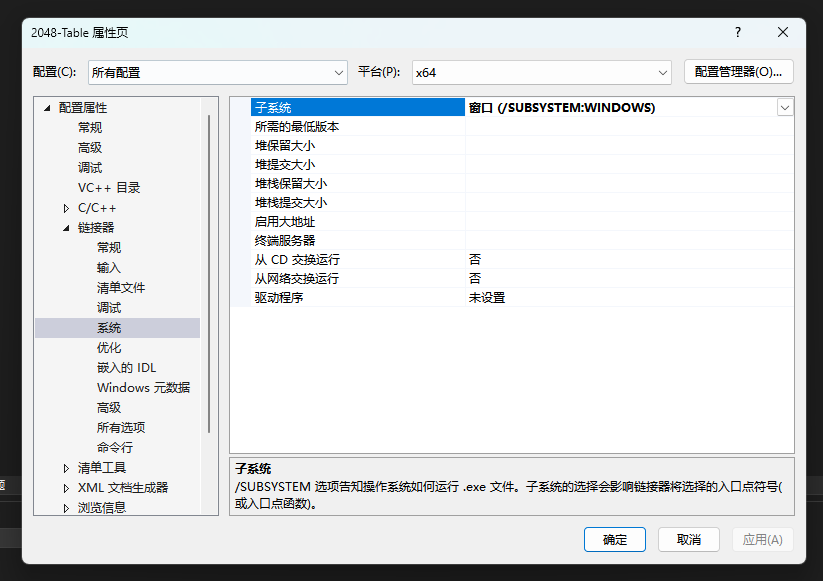
链接器 -> 系统 -> 子系统 窗口/SUBSYSTEM:WINDOWS
拷贝测试代码main.cpp
1 | // main.cpp |
此时尝试编译执行代码,会报错表示找不到SDL2的动态链接库
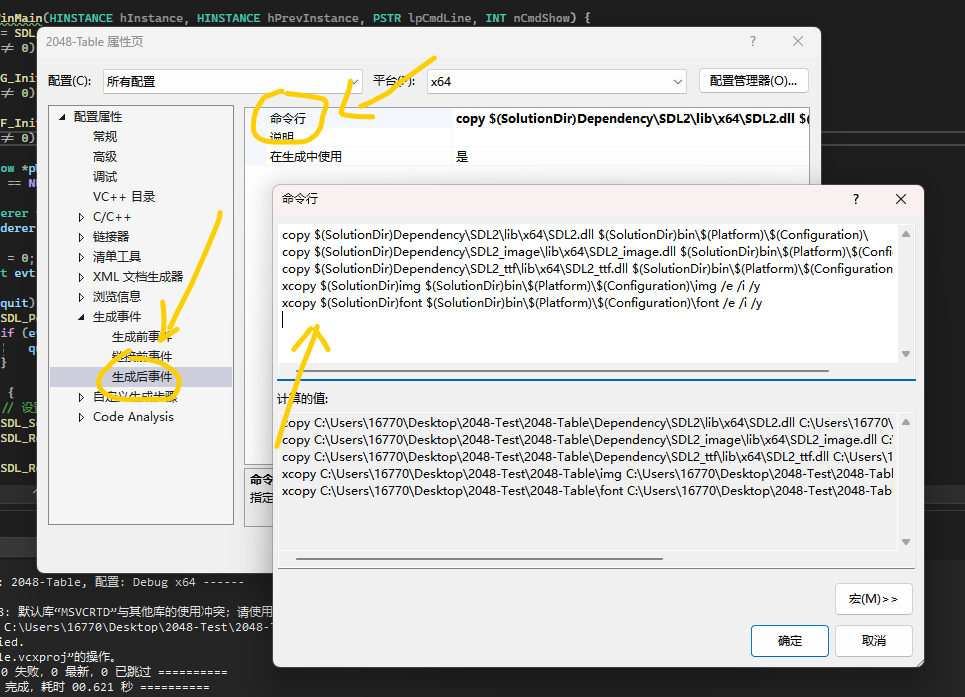
配置生成后事件(需要逐行拷贝)
1 | copy $(SolutionDir)Dependency\SDL2\lib\x64\SDL2.dll $(SolutionDir)bin\$(Platform)\$(Configuration)\ |
1 | copy $(SolutionDir)Dependency\SDL2_image\lib\x64\SDL2_image.dll $(SolutionDir)bin\$(Platform)\$(Configuration)\ |
1 | copy $(SolutionDir)Dependency\SDL2_ttf\lib\x64\SDL2_ttf.dll $(SolutionDir)bin\$(Platform)\$(Configuration)\ |
1 | xcopy $(SolutionDir)img $(SolutionDir)bin\$(Platform)\$(Configuration)\img /e /i /y |
1 | xcopy $(SolutionDir)font $(SolutionDir)bin\$(Platform)\$(Configuration)\font /e /i /y |

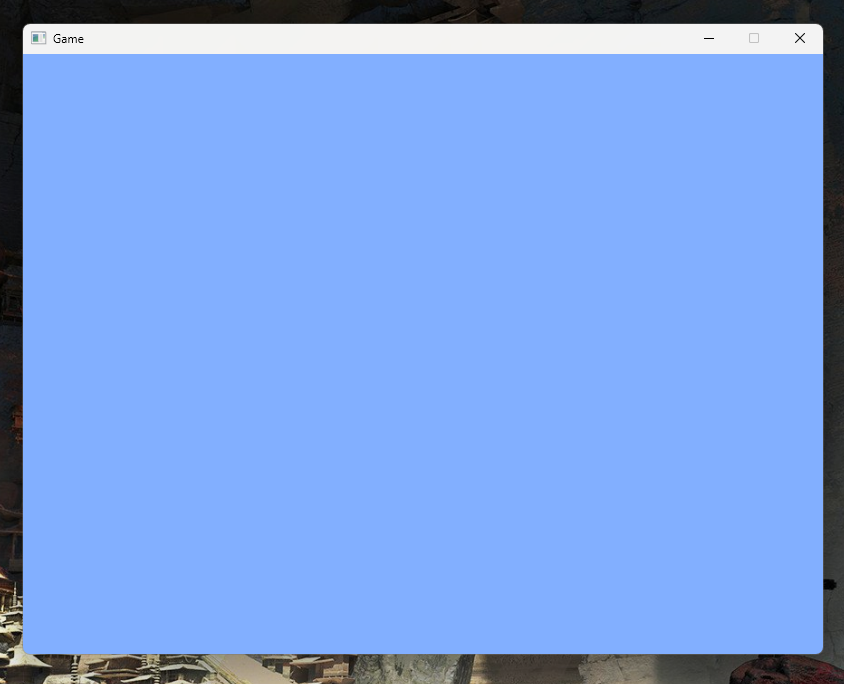
此时再次尝试编译执行代码,就可以看到渲染成蓝色的窗口了
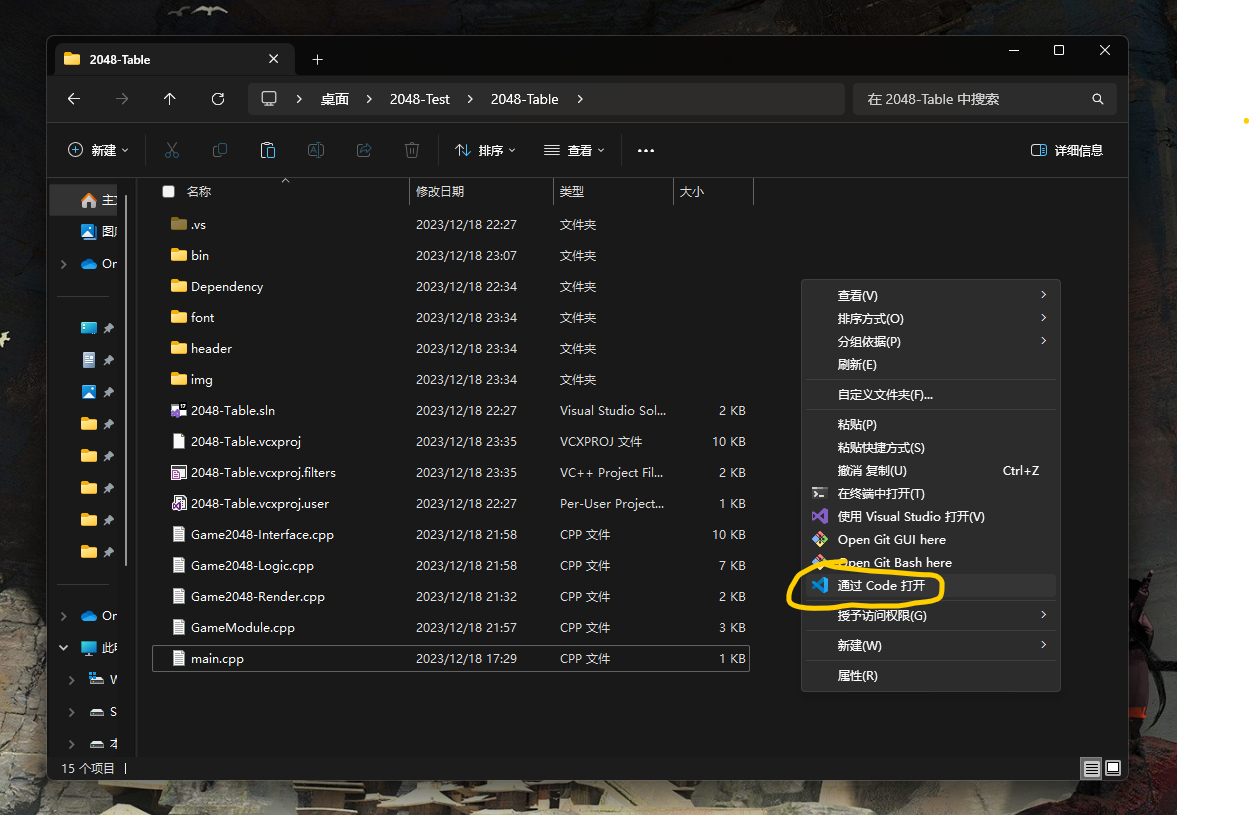
最后右键文件夹选择通过Code打开,就可以愉快地在VSCode中编辑代码了!